我在逛網站常常會發現有許多中文字體設定有誤,無論是標點符號不符合台灣標準,抑或是引用的字體不是台灣標準的,這就是為什麼那些網站看起來那麼像從中國網站抄來的
如果你也關心網頁字體的呈現,或是正在考慮網站的字體選擇和設計,歡迎閲讀這篇文章,我會把這篇文章分成三章,分別是「認識字體」、「選擇網頁字體」和「實作和避坑指南」,如果你覺得有點長可以先把連結存起來,有空再慢慢看!
認識字體
字體(font)是文字呈現方式的組合,包含筆畫造型、字距、行距、字重等視覺特徵, 舉例來說,「思源黑體」和「標楷體」都可以顯示同樣的文字,但給人的印象完全不同,字體不只是美學問題,它還會影響可讀性、資訊階層感,甚至網站的整體氣質。
字體的種類

以中文來說,大致上可以分成「楷體」、「明體」、「黑體」和「圓體」等,這些不只會影響網站的美觀,同時也會影響使用者對網站的體驗。
黑體
黑體是最常見的無襯線字體,筆畫粗細一致,有現代、簡潔的感覺,特別適合用在內文等需要大量閱讀的地方
所有裝置的字體預設都是黑體,像是 Windows 的微軟正黑體、macOS 的蘋方、Android 的 Noto Sans TC 都是黑體。
楷體
楷體光看外觀就知道其來自於書法本身,有著起筆和收筆的筆畫痕跡,最常見的就是 Windows 內建的標楷體,你可以在台灣許多公告上看到他的身影。
圓體
圓體是黑體的一種變體,在筆畫的邊緣會使用柔和的圓角,給人一種可愛活潑的感覺。
明體
明體是印刷時代的產物,特色是「橫細直粗」的筆畫結構,並帶有襯線(serif),具有古典、穩定的氛圍,明體的筆畫清晰、易於閱讀,適合排版密度較高的內文內容,常見於書籍、報紙。
其他風格字體?
除了上述四大主流外,還有一些手寫體、裝飾字體、實驗字體等等,這些字體通常不適合大篇幅內文,但在設計上可以用來營造特定氛圍,讓文字世界變得更加活潑!
一般系統的內建字體
以繁體中文為例,作業系統中常見的字體如下:
Windows
- 微軟正黑體
- 新細明體
- 標楷體
iOS/macOS
- 蘋方
- 儷黑 Pro
Android
- Noto Sans TC
- Noto Serif TC
字體在不同語系間的差異
如果你曾經在網路上下載 Noto Sans 等專為多個語系開發的字體,你可能會發現他分成好幾種版本,像是適合台灣使用的「Noto Sans TC」或是適合韓國的「Noto Sans KR」等等,這些字體的差異在哪裡呢?
其主要的差異在於部分文字的寫法與標點符號,在台灣文字的 Noto Sans TC 寫法主要是依照教育部的標準。
你可以查看下圖中不同語言的文字。
- 像是標點符號的部分,
TC和HK版是在中間 - 第一個字「草」的寫法,
TC和HK版的頭是分開的 - 「骨」的寫法,
SC版的上蓋是剛好反過來的的,TC版下面不是「月」,而是「肉」 - 其他文字的寫法也都略有不同,你可以仔細瞧瞧差異在哪裡
字體怎麼選
要選一個好的字體可是大學問,不只要留意「可閱讀性」,現代網站通常很常出現英文,因此也要留意和英文混排的和諧度,選擇一個好的英文字體做搭配
可閱讀性
說到「可閱讀性」,你可能會想到十年前那幾台被設定成娃娃體或少女體的三星手機,這些字體雖然看起來可愛,但其實並不適合用在長時間閱讀的內文上,特別是在手機這種螢幕小、字又小的情境下,辨識度極差。 (真的不知道是誰放他們進去手機的預設字體選項的)
從這些例子可以看出,選擇內文字體時,可讀性才是最重要的考量,對現代網頁來說,黑體類型的字體最適合用作內文,因為它筆畫粗細一致、結構清晰,和液晶螢幕的方形像素排列方式非常契合,顯示效果自然也比較銳利、清楚。
而在標題部分,由於字體本身會被放大,閱讀壓力低、視覺影響力高,就可以選用一些更具個性的字體來吸引目光,像是楷體、手寫體或是剛剛提到的娃娃體,雖然在小尺寸下難以閱讀,但用在標題時反而能凸顯風格、強化氛圍。
缺字
有時候你可能覺得繁體中文字體都長得太ㄍㄧㄥ,想用點有個性的簡體或日文字體,但你很快就會發現一個超大地雷 ── 缺字。
所謂「缺字」,就是那個字體根本沒設計你用的某些字,當瀏覽器找不到對應的字型,就會自動 fallback 成其他字體,導致你一段文字裡面可能出現兩三種字體混搭,看起來就像某些抖音影片上的字卡一樣,一句裡面有好幾種字體,整個超亂超兩光,白癡又尷尬。
這種情況不只影響美觀,還會讓整體閱讀體驗變得超級違和,除非你確定想要的文字在字體裡都有收錄,不然真的不建議使用其他語種的字體。
避開粗製濫造的 AI 字型
隨著 AI 技術的發展,網路上開始出現許多由 AI 自動生成的字體,不過這些字體通常沒有經過專業字體設計師的細緻調整。
字體設計是一門深奧的學問,設計師不僅要針對每個字型進行微調,還必須整體考量字距、組合時的視覺和諧度與排版效果,每一套專業字體都是由無數設計師嘔心瀝血的成果。
截至目前(2025 年 6 月)為止,AI 所產出的字體仍難以達到這些專業標準。
若你在網路上看到一些價格極低、甚至標榜免費的 AI 字體,務必小心使用,這類字體往往在筆畫粗細、字型比例、視覺平衡等方面存在問題,輕則讓網站看起來不夠專業,重則直接影響使用者閱讀體驗,讓網站看起來很沒氣質。
字體與品牌形象的關聯
字體不只是排版工具,更是品牌形象的一部分,不同字體風格會傳遞出不同的情緒與態度,例如襯線字體給人專業、傳統的感覺,無襯線字體則顯得現代、簡潔。
當品牌在網站、簡報、社群等各處一致使用同一套字體時,就能建立清晰的視覺識別,讓人一眼認出,反之,亂用字體會削弱專業感,甚至讓品牌顯得廉價且沒氣質,選對字體,就能讓品牌在視覺上先贏一半。
免費字體推薦
說到免費的字體,自然就會想到 Google Fonts 這個免費的字體 CDN 服務,除了提供免費字體下載外,還有 CDN 服務,讓你可以直接複製 CSS 程式碼就能在網頁上使用美美的字體喔
Fallback 策略和 font-family 寫法
在不同的電腦裡,安裝的字體往往會不同,如果你不打算載入網路上的字體,那麼設定良好的 fallback 能讓網頁在不同的作業系統中的字體呈現盡可能一致。
如何設定穩健的 fallback 階層
你可以看到,上面的字體清單沒有一個字體是每個作業系統都有內建的,如果只寫一個字體名稱的話,會導致其他系統自動 fallback 到 sans-serif,雖然最近的瀏覽器都會自動把 sans-serif 顯示為系統的黑體,但我還是建議你將 font-family 寫好每個作業系統都有的字體,讓網頁的呈現落在一個可控的範圍內,像是這樣
font-family: "Noto Sans TC", "PingFang TC", "微軟正黑體", sans-serif;我可以使用電腦的字體嗎?
如果你是想在 font-family 引用你電腦中的字體,這種方法不怎麼管用,除非你能確定所有使用者都安裝了你想要的字體,這點在實務上不太可能發生。
那我可以用 @font-face 把字體打包上去嗎?
如果你想用 @font-face 直接把字體檔案打包到網頁中,讓使用者瀏覽時自動載入,那就得非常小心:
- ✅ 如果你用的是開源字體(例如 SIL OFL 授權的思源黑體、Noto 系列),你大可以直接透過 CDN,像是先前提到的 Google Fonts 載入,不需要自己打包。
- ❌ 但如果你打算這樣做的是商業授權字體(例如華康、文鼎等),那麼直接放字型檔到伺服器上讓所有訪客下載,絕對會違反授權條款,這麼做等於你把一套付費字體公開給全世界免費下載,還可能因此吃上官司。
👉 有興趣可以參考 Justfont 的案例。
有沒有合法的替代做法?
如果你只是想在標題上使用某幾個特別的字(例如 logo 或活動標語),其實可以考慮把字型轉外框存成 SVG,只嵌入那些特定文字,就不需要直接傳字型檔給使用者,這種方式在部分條款下是可以接受的,但還是建議確認該字體的授權條款是否允許這麼做。
實作和避坑指南
字體授權
字體本身是受到著作權保護的,除非其授權條款允許你這麼做,否則絕對不能把字體檔案嵌到網站上,讓所有人下載、載入,也不能隨便把商業授權的字體檔案隨便發給別人。
以下是常見的授權條款
SIL Open Font License
許多開源字體(像是 Noto、IBM Plex 等)都採用 SIL OFL 開源字體授權條款,允許你自由使用、修改、分發字體,以下是條款的重點:
- ✅ 允許自由使用、修改、散佈,甚至可以商業使用
- ✅ 可嵌入在 App、網站、PDF、遊戲中
- ❌ 但禁止把字體本身拿去賣錢
- ❌ 衍生字體不可使用原本的字體名稱(除非授權人同意)
- 📄 你修改過的版本,也必須繼續使用 OFL 授權條款(不能換成別的授權)
商業授權
商業受條款要看廠商而定,但絕大部分廠商不會允許你直接把字體檔案嵌到網站上,如果你真的想用的話,部分廠商像是 Adobe Fonts、Justfont 或 華康 有提供字體的 Web Font 服務,你可以直接在網站上使用,但這種方式通常需要月租費,所以我個人是不太推薦。
HTML lang 屬性的影響
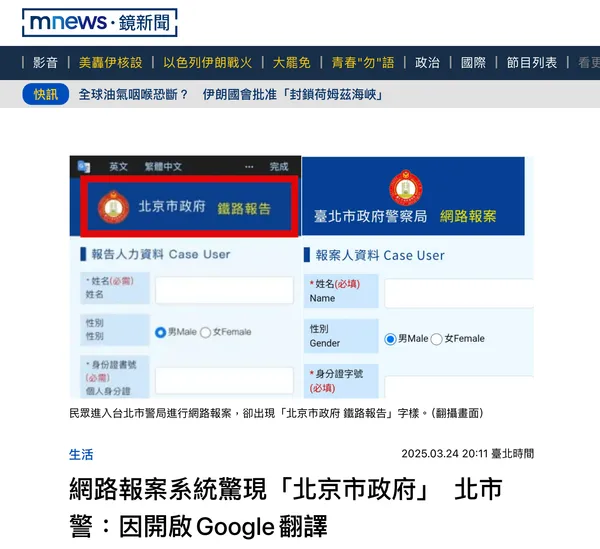
在開發網站時,常有人用 create-next-app 或其他樣板工具產生專案,結果忘了把 <html lang="en"> 改成正確的語言設定,這看似無關緊要,實際上卻會帶來不少問題,像是 Google 翻譯、Safari 或 Edge 等瀏覽器內建的翻譯工具會誤判語言,將繁體中文內容當作英文處理,導致整頁被「翻成英文」,造成 UI 混亂、用詞怪異,看起來像是機翻過的低品質網站,影響使用者體驗和品牌形象,不只如此,語言標籤也會影響搜尋引擎優化(SEO)、螢幕閱讀器支援和字體 fallback 判斷等功能。
建議一開始就把 <html lang="zh-TW"> 設正確,別讓這種細節成為網站的不專業破綻,也不會造成像下圖一樣的烏龍。

截圖來源:網路報案系統驚現「北京市政府」 北市警:因開啟 Google 翻譯 - 鏡新聞
字體的語系考量
如果你的網頁會呈現多國語言,在選擇字體時,建議選擇有覆蓋你所需的所有語言,像是先前提到的「Noto Sans」系列,就幾乎覆蓋所有語言,甚至支援各式各樣的象形文字,像是埃及象形文字、安那托利亞象形文字等。

Noto Sans Egyptian Hieroglyphs
另外在處理多國語言的時候,也要記得以 lang 屬性來指定語言,像是下面那樣,這麼做即便你沒有指定字型,瀏覽器也會自動選擇適合的語言字型來顯示。
<div lang="zh-TW">草麵於空,化骨成港。</div>
<div lang="ja">草麵於空,化骨成港。</div>
<div lang="ko">草麵於空,化骨成港。</div>字體載入和效能最佳化
你可能會想:「網頁字體動不動就幾 MB,這樣載起來不會很慢嗎?」
別擔心,像 Google Fonts 這類字體服務大多都已經做好最佳化處理,他們會將字體檔案拆分成多個子集(subset),瀏覽器只會載入你實際用到的部分字元,沒用到的就不載,這樣能有效減少傳輸大小、加快載入速度,對行動裝置也比較友善。 (雖然現在大家都用吃到飽了啦,但效能總是越省越好。)
使用 Woff2 格式來減少字體大小
如果你是自己準備字體檔案來放在網站上,並且確認授權沒問題的話,推薦你轉換成 .woff2 格式。
這是目前最推薦的字型格式,有以下優點:
- 壓縮效率高,檔案小,載入快
- 現代瀏覽器都支援
我推薦使用這個網站進行轉換:https://kombu.kanejaku.org/
它可以正確處理 CJK 字型,許多其他的線上轉換器在轉換中文字體時容易出錯,轉出來不是失敗就是根本無法用,使用這個網站可以避免這些問題。
OTF 特性與等寬數字
隨著時代進步,字體也迎來許多新技術,像是可變字型、連字與等寬數字等等,這些新功能都可以讓你在使用字體時帶來更多可能性。
但這些功能並不是每款字體都支援的,有可能你使用的字體只支援部分的功能,你可以查看字體的官方網站來了解支援哪些功能。
可變字型
在中文字體裡,最常見的應該就是可變粗細(weight)的字型,意指字體的粗細可以自行指定,而非使用預設的寬度,除了可以指定特定的粗細,你也可以利用 CSS 來製作動畫效果,讓字體粗細間的過度更加自然。
連字
連字是在字型設計中,將特定字母組合設計成單一字形的技巧。在英文中,像 fi、fl、ff 這類組合最常見。
此外,一些專為程式碼設計打造的字體(例如 Fira Code、JetBrains Mono)還會將像 ===、!= 這類符號組合轉換成更易讀的連字樣式。
等寬數字
如果你要呈現大量數字,像是財務報表、帳單或任何跟數字有關的元件,等寬數字(tabular numbers)會是你的好夥伴。
顧名思義,它讓每個數字佔用一樣的寬度,這樣使用者在垂直對齊比較數字時,就能更直觀地看到差異,位數多少一目了然。
抗鋸齒
在不同的系統裡,字體的渲染會略有不同,像是 Windows 飽受詬病的 ClearType 技術,雖然文字看起來相當清晰,但其實是透過操控 RGB 子像素來進行銳利化處理,這在低解析度螢幕上可以減少鋸齒感,不過也容易出現色邊,導致筆畫周圍有紅紅藍藍的雜訊,看起來髒髒的。
而在 macOS 和 Linux 上,字體相對會渲染得較為平滑,如果你使用高解析度螢幕的話,字體會看起來十分舒適,這是因為它們主要使用灰階抗鋸齒(grayscale anti-aliasing),不依賴子像素排列,渲染出的字形比較一致、不會出現彩色邊緣,也比較不依賴面板的排列方式。
對於設計師、工程師,或是長時間閱讀文本的使用者來說,這種渲染方式通常更討喜,也比較不容易造成視覺疲勞。
行高(Line Height)
行高是指每一行文字所佔的垂直空間,設定合適的行高能有效提升閱讀體驗。行高太低會讓文字顯得擁擠難讀,太高則容易造成閱讀疲勞。
中文排版的行高建議
由於中文文字本身沒有像英文那樣的上下延伸(ascender/descender),因此行高需要根據字體特性與使用情境來調整。
- 中文內文建議行高設定在
1.5~1.8之間。 - 標題可略小,建議為
1.2~1.4。 - 手機或小螢幕上,建議使用偏大的行高(約
1.6~1.8)。
設定範例(CSS)
body {
font-size: 16px;
line-height: 1.6; /* 內文推薦值 */
}
h1,
h2,
h3,
h4,
h5,
h6 {
line-height: 1.3; /* 標題推薦值 */
}社群資源
如果你看完這篇,對字體有點興趣,下面是一些社群和帳號可以給你參考
結語
字型百百種,幫網站選擇一個適當的字體,除了能讓網站看起來獨樹一幟外,也能增加網站的專業度,如果因為字型亂選真的會讓人感覺很兩光,希望這篇文章能幫助你選擇適合的字型,讓你的文字看起來更專業!
另外,這篇文章由於涉及的知識點有點多,若有錯誤可以透過 Email 或留言告訴我,我會盡快修正!